Best Styling Libraries For React 2022 💥
Want to create an effortlessly elegant UI for your next project? Read this 👇
The most time-consuming part of every project for me is creating the CSS styling. Sometimes I would spend hours styling my project just for it to look underwhelming. Thankfully, there are frontend frameworks & libraries that will assist you in creating professional websites without having to spend hours writing out that annoying CSS code.
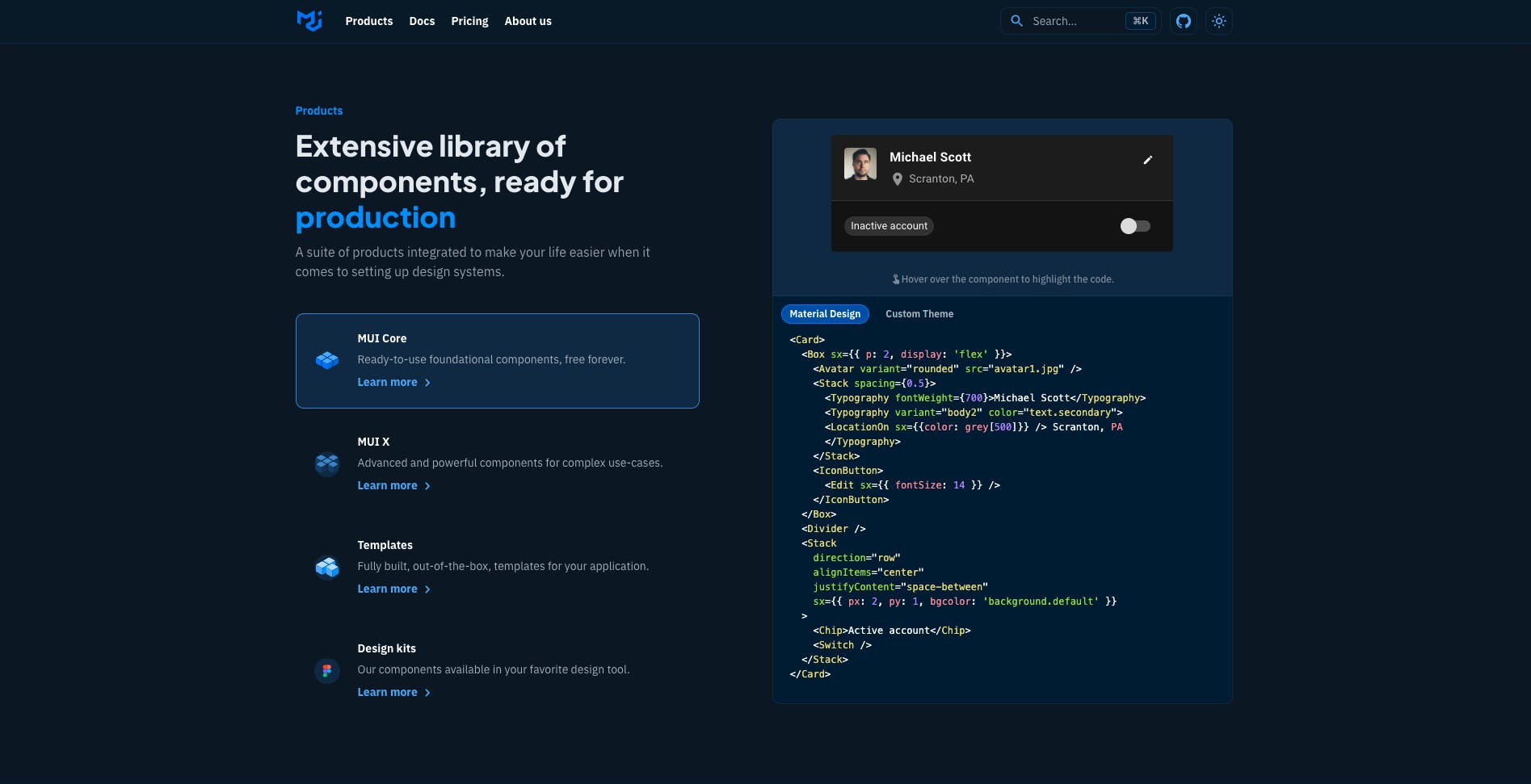
1. Material UI

"The react UI library you always wanted"
Material UI has an excellent selection of UI components and has tons of customization. The installation process is very simple, install the components, import them, then use them in your project. Material UI has a wide selection of components, and they all look incredible. These are components you see on almost every website buttons, avatars, badges, icons, and accordions that look beautiful.
The two drawbacks of Material UI are the fact it's so popular, many of the components are easily recognizable as "material UI" components. It is also built by using components rather than classes, which can be difficult for people who are used to classes.
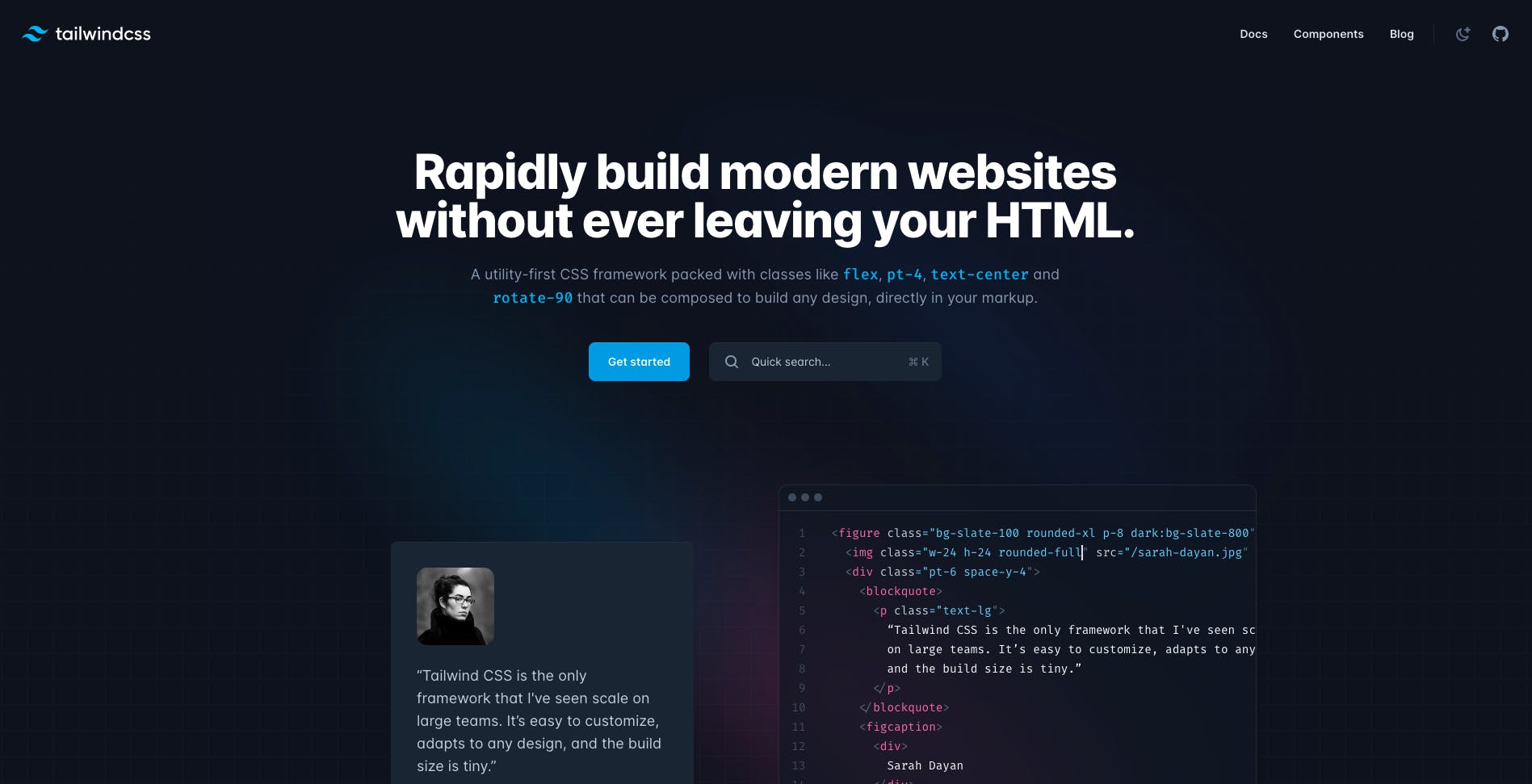
2. Tailwind CSS

"Rapidly build modern websites without ever leaving your HTML"
Tailwind CSS is a great tool for creating quick inline styles without having to jump from your React components to your CSS file. The documentation is very clear and concise. It may seem difficult to learn because there are more classes for this library, but you can find anything almost instantly on the Tailwind documentation. Additionally, in VSCode all the classes will bring up an autocomplete menu, making it very easy to get the hang of.
Unfortunately, there's a steep learning curve, since you are writing styles inline with different class names. The installation process is also not the easiest, it requires multiple steps from installing to adding rules into your index.css and tailwind config files. The effects are also pretty difficult to learn as the syntax can be confusing.
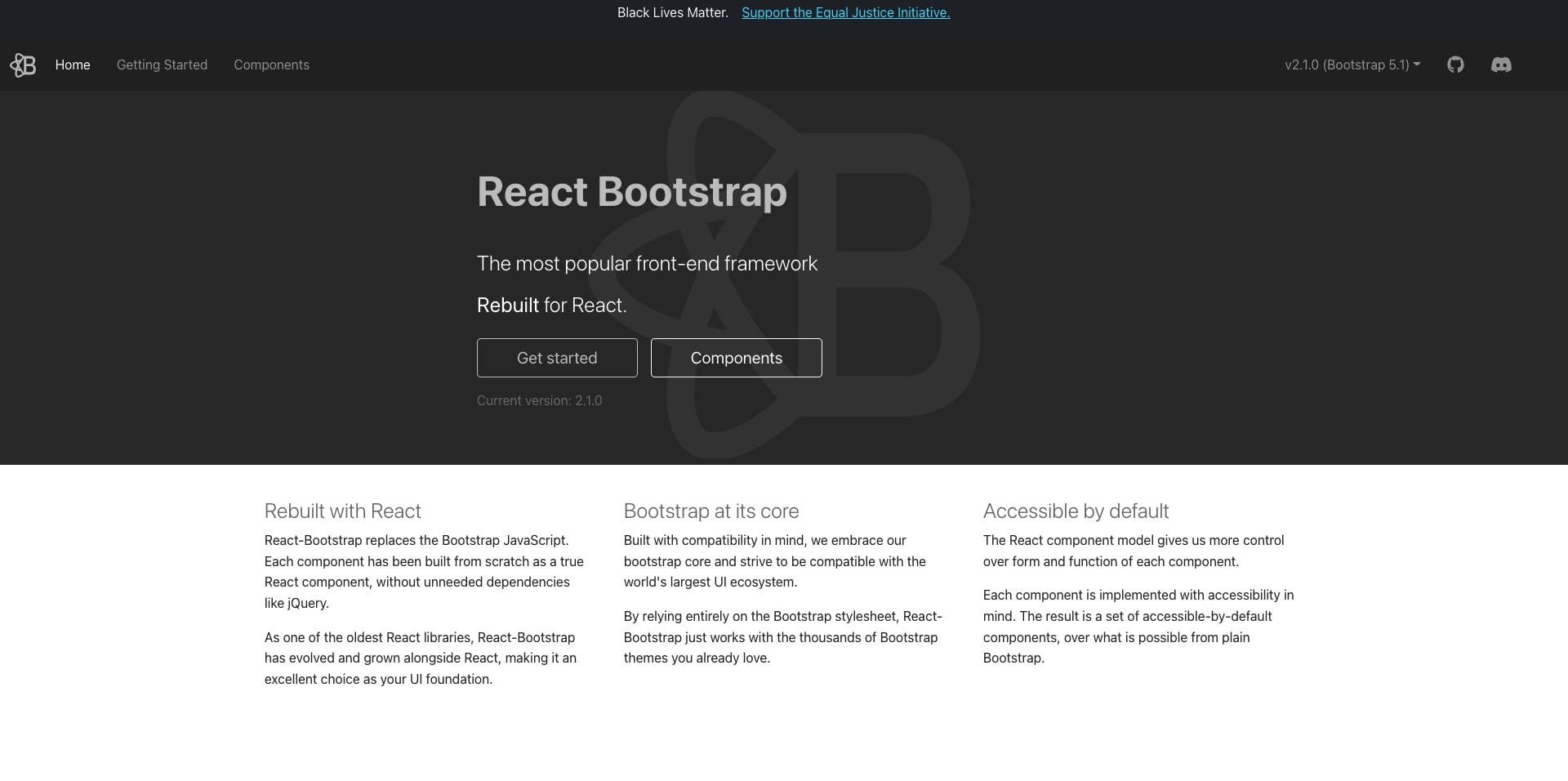
3. React Bootstrap

"The most popular frontend framework rebuilt for React."
Bootstrap has been the most popular pick for many years now, it's used by beginner and experienced developers. Since it has a large community, it's likely to be improved in the coming years with more features and components. The original Bootstrap uses Javascript and Jquery, so it was converted to components to be used in React. If you are experienced in using Bootstrap, you will have no problem picking this library up. Even if you have never used Bootstrap before, it is easy to start building out components in seconds.
The biggest downside of React Bootstrap is that it's not very customizable. There are also not many components to choose from compared to Material UI.
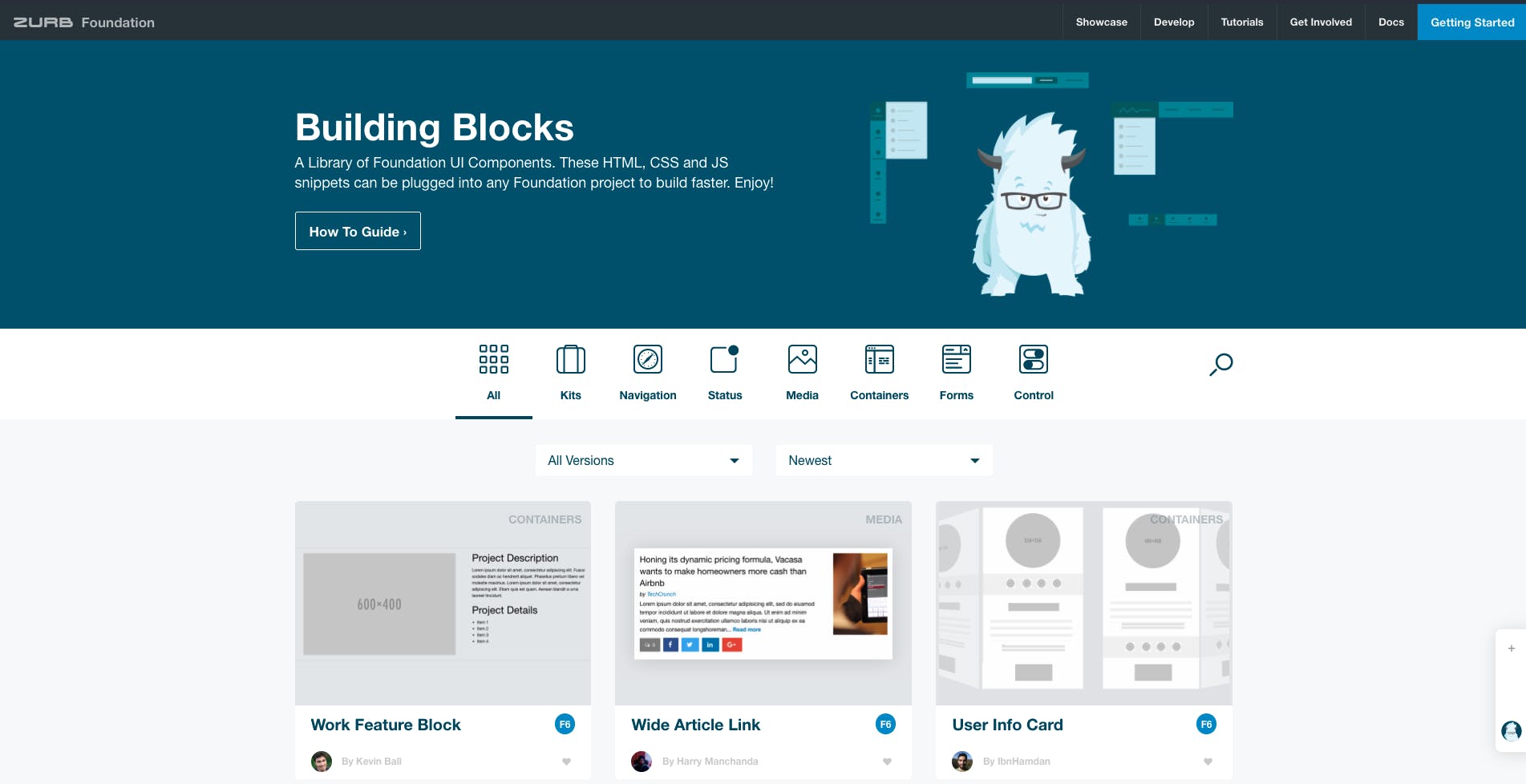
4. Foundation

"The most advanced responsive frontend framework in the world"
For the folks that want a less popular framework but excels in responsive design and customization options, look no further. Foundation has many options to create responsive designs that look good on all devices. They have documentation for websites and email designs as well as a wide selection of templates for you to use in your project!
Foundation is going to be more difficult for beginners, the styling syntax can be complex and will take some time to get used to. It is also not as popular as Tailwind or Bootstrap, so questions you have might not be answered yet.
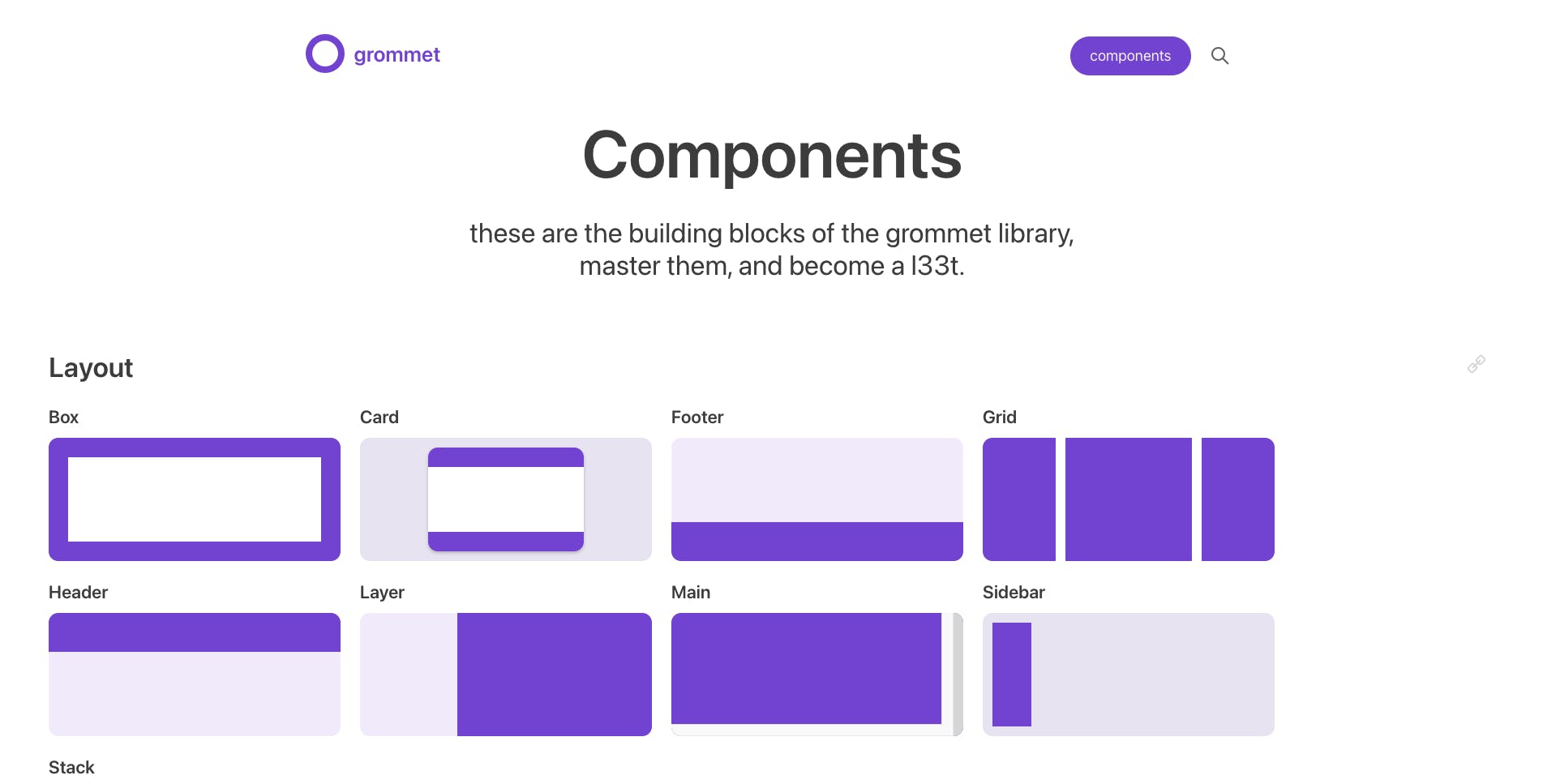
5. Grommet

"Streamline the way you develop apps"
Grommet is a library that specializes in mobile-first, accessible-friendly and powerful theming for your designs. The components or "building blocks" are very clean, attractive, and simple to use. Some cool components included on the site are tabs, charts, world maps, icons, and carousels which all look visually pleasing. There are also new tools that are coming to Grommet. These tools allow you to design your own components and themes easily.
Although the components look great, there is no reason clear reason to pick this library over the others because there are no innovations. The library is not very popular, their team and community are lacking compared to Material UI and Bootstrap.
Conclusion
Today I hope you have found more information on which frontend framework will work best for you. I have listed my favorites in this article however there are many more including:
Thank you for making it to the end of my second ever Blog. My name is Kai, and I love to write about Frontend Web Development. I am learning so much by writing these articles and hope to keep improving. Any feedback is appreciated, you can leave any comments below or send a DM on my -> Twitter.